Have you ever spent hours designing a landing page and only to find that nobody is even clicking your button on the hill that is your Call to Action? You’re not alone. A common UX failure many designers and marketers face is getting their CTA click rates disappointingly low.
But, the good news is that in most of the cases it is not your offer but actually the way you are presenting it.
To address why users may be ignoring your CTA button and what UX adjustments to improve CTA Design a couple of crafty decisions can do, let us examine what may be going on.
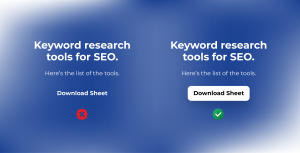
Your CTA Doesn’t Look Clickable
Having a doubt whether the object is a button or not, a user will not click it. Simple.
Appearance is important. The call to action button UI button must be poppy: in terms of colors (contrast), shape or on hover. Best CTA buttons can be big and of the same style throughout the site and easily identifiable as being clicked.
Quick Fix: Use common shapes like buttons instead of unusual buttons, and colors should be of high contrast. Moreover, CTAs should not be right next to generic links or items that do not resemble an interactive component.
Poor CTA Placement = Zero Attention
You may write the most convincing copy and still it will not help since the CTA is located in a weird place. CTA mostly on many websites looks like an afterthought, as a needle on a ball, a big chunk of text, or put somewhere the user is not even looking.
Quick Fix: Opt in the user journey. Make CTAs visible and easy to locate above the fold, and place them consecutively in reasonable locations: after the description of some product, in the middle of the lengthy blog post, or slightly before the end of the scroll.
Vague Language Kills Action
What is the meaning of Submit? Or Click here? Yikes.
Users have to know what to expect with your CTA. Uncertain text results in indecisiveness. Nothing comes out of hesitation.
Quick Fix: It should employ benefit-based words of precise nature such as:
- Your Free Guide is to be downloaded
- “Lock My Free Trial”
- “Save 20 percent Today”
They inform the user about what should happen next and clear about the benefit.
UX Distractions Are Derailing the Journey
Interesting part here starts. It matters not how well your CTA design is, it may be the surrounding UX that is undermining the click.
Too much pop-ups? Confusing menus? Auto-playing and full volume videos?
All these friction points result in cognitive overload that makes it more difficult to pick on your CTA.
Worth mentioning, as well: some websites dont allow back clicks, which puts the user in the trap-like situation. Not only is that frustrating but that raises bounce rates and kills trust.
Quick Fix: Refine your pages. Limit distractions. Manual whitespace. And never, never, never put the user in a lockdown.
You're Not Following CTA Best Practices in UX
The UI of your call to action button is not merely concerned with its aesthetics, it should coordinate within the context of the general user experience. The best practices of UX in CTA are constructed based on psychology and behavior as opposed to aesthetic appeal.
Visual hierarchy, button positioning, situational timing and, in fact, micro-interactions (such as a button gently bouncing) can get your conversion game going strong.
Quick Fix: Use following CTA button best practices:
- Action words
- It should be used with only one major CTA per screen
- Become mobile friendly
- Make buttons too big so that they are easily tapped on touch screens
There’s No Urgency or Incentive
Human beings require a slight push. When your CTA fails to introduce a sense of urgency and substantial value in the eyes of a user, they will simply scroll right past it with the thought of, I will come back to this later. (Hint: they never will.)
Quick Fix: Inject time pressure or a time-limited or offer or deal. Attempt some such things as:
- Time to End of Offer: It is Ruined
- There are only 3 Left in Stock
- “Sign Up Today – Spots Are Limited”
Just that it is genuine- fake urgency can come back to bite you in no time.
You're Not A/B Testing CTA Elements
One set of audiences cannot be duplicated. What may succeed in one place would fail in another. This explains why testing is king.
Experiment with the design and wording styles of CTAs, their placements and even the color of the CTAs. Minute differences may cause massive differences.
Quick fix: A/B testing running can be done with Google Optimize or Hotjar. Monitor Click-through-rate of each of the variations and utilize the results in future design decisions.
Final Thoughts: Make Clicking Feel Effortless
CTA is not a button, it is a connection where you want to direct your content to conversion. The reason that it is normally unaddressed by the users is not because they are not interested. That is because something in your UX is not pushing them towards the correct direction.
With careful design of your CTA button, clever CTA placements and by following the CTA best practices UX, you will be able to turn those audience passive views to hard measurable action.
Keep in mind: There is no such thing as best-CTA-buttons as shouting. They guide.
Bonus Tip: You should have your site in visitor mode at all times. When you are slightly confused of where to click next, your users are as well.